Hiểu về Core Web Vitals – Định nghĩa và tầm quan trọng trong tối ưu hóa SEO
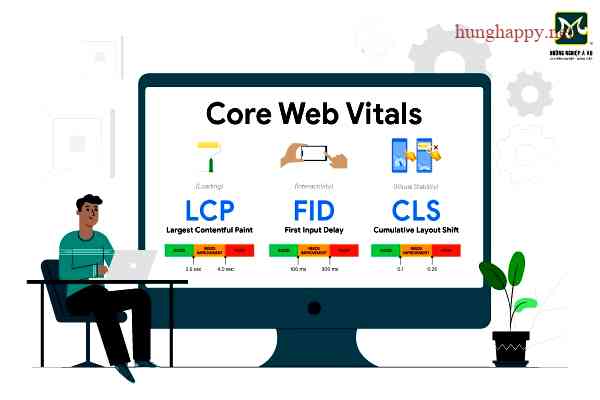
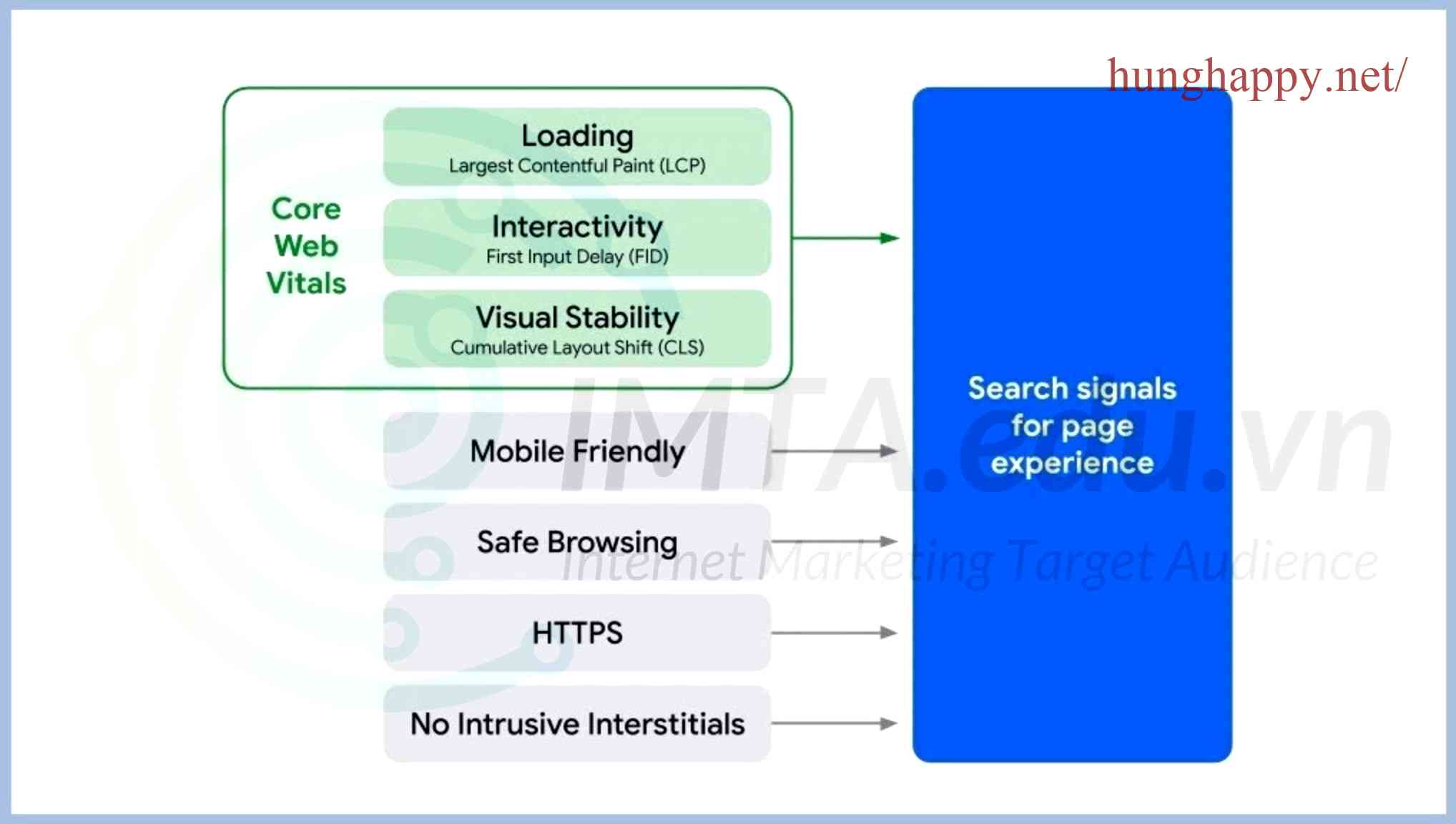
Core Web Vitals là gì? Đây là câu hỏi mà nhiều người đang quan tâm trong lĩnh vực SEO hiện nay. Core Web Vitals là một bộ chỉ số được Google giới thiệu vào năm 2020 nhằm đánh giá trải nghiệm người dùng trên website. Bao gồm ba yếu tố chính bao gồm LCP (Largest Contentful Paint), FID (First Input Delay) và CLS (Cumulative Layout Shift), Core Web Vitals đang trở thành yếu tố quan trọng trong xếp hạng và thứ hạng trang web trên công cụ tìm kiếm của Google.
Core Web Vitals là một tập hợp các yếu tố quan trọng trong việc đánh giá trải nghiệm người dùng trên trang web. Được Google giới thiệu, Core Web Vitals tập trung vào các thông số hiệu suất trang web, bao gồm tốc độ tải trang, tốc độ tương tác và ổn định trực quan.
1.1 Khái niệm

Khái niệm của Core Web Vitals xoay quanh việc cung cấp trải nghiệm người dùng tốt hơn trên trang web. Để đạt được điều này, các yếu tố quan trọng bao gồm: tốc độ tải trang (Largest Contentful Paint – LCP), thời gian phản hồi tương tác (First Input Delay – FID) và ổn định trực quan của trang (Cumulative Layout Shift – CLS).
1.2 Các yếu tố của Core Web Vitals
Các yếu tố quan trọng của Core Web Vitals bao gồm:
- Largest Contentful Paint – LCP: Đo thời gian cần thiết để hiển thị thành phần lớn nhất trong nội dung chính của trang web, ví dụ như ảnh hoặc video quan trọng.
- First Input Delay – FID: Đo thời gian tương ứng giữa hành động tương tác đầu tiên của người dùng và thời điểm trình duyệt có thể xử lý hành động đó.
- Cumulative Layout Shift – CLS: Đo mức độ mà các thành phần trên trang web thay đổi vị trí khi trang được tải, dẫn đến sự giật lập trình của trang.
Với những yếu tố này, Core Web Vitals giúp các nhà phát triển và chủ sở hữu trang web có cái nhìn rõ ràng hơn về trải nghiệm người dùng và cung cấp các hướng dẫn cải thiện hiệu suất trang web.
Để hiểu rõ hơn về Core Web Vitals là gì và tại sao nó quan trọng, hãy tiếp tục đọc bài viết này.
Tầm quan trọng của Core Web Vitals trong tối ưu hóa SEO

Core Web Vitals là một tập hợp các mục tiêu quan trọng mà Google đã thiết lập để đánh giá và đo lường trải nghiệm người dùng của một trang web. Được công bố vào năm 2020, Core Web Vitals bao gồm ba yếu tố quan trọng là Thời gian tải trang (Largest Contentful Paint – LCP), Thời gian tương tác đầu tiên (First Input Delay – FID) và Stabilizing Experience (Cumulative Layout Shift – CLS).
2.1 Ảnh hưởng của Core Web Vitals đến trải nghiệm người dùng
. Core Web Vitals giúp đo lường và cải thiện các yếu tố quan trọng này, đem lại trải nghiệm tốt hơn cho người dùng. Ví dụ, trang web mà tải lâu hoặc gặp lỗi tương tác sẽ gây khó chịu cho người dùng và dẫn đến việc họ rời bỏ trang web. Điều này có thể gây mất mát về doanh thu và đánh mất khách hàng tiềm năng.
Điểm đặc biệt để lưu ý là Google cũng đã thay đổi thuật toán của mình để có sự cân nhắc đến các yếu tố của Core Web Vitals. Điều này nghĩa là trang web mà không tuân thủ các yếu tố này có thể bị xếp hạng thấp hơn trong các kết quả tìm kiếm của Google và do đó gặp khó khăn trong việc thu hút lượng lớn người dùng.
2.2 Vai trò của Core Web Vitals trong xếp hạng trang web trên công cụ tìm kiếm
Một yếu tố đáng chú ý khác của Core Web Vitals là vai trò của nó trong xếp hạng trang web trên các công cụ tìm kiếm. Google giờ đây đánh giá trang web dựa trên trải nghiệm người dùng mà nó cung cấp, và những trang web tuân thủ tốt các yếu tố của Core Web Vitals sẽ được ưu tiên xếp hạng cao hơn.
Vì vậy, để tối ưu hóa SEO, cải thiện sự hiển thị trang web trên công cụ tìm kiếm và thu hút lượng lớn người dùng, việc triển khai Core Web Vitals là rất cần thiết. Các nhà phát triển và chủ sở hữu trang web cần đảm bảo rằng trang web của họ tuân thủ các mục tiêu quan trọng của Core Web Vitals, bằng cách tối ưu hóa mã nguồn, ảnh hưởng của dữ liệu bên ngoài, thời gian tải trang và các yếu tố khác.
Với việc triển khai Core Web Vitals, trang web sẽ cung cấp trải nghiệm tốt hơn cho người dùng, đồng thời thu hút được sự chú ý và ưu tiên từ các công cụ tìm kiếm, đưa trang web đến gần hơn với những người dùng tiềm năng và tăng cường khả năng tương tác và tỷ lệ chuyển đổi của trang web.
Vì vậy, Core Web Vitals đóng vai trò rất quan trọng trong tối ưu hóa SEO và nâng cao trải nghiệm người dùng. Qua việc tuân thủ và triển khai mục tiêu của Core Web Vitals, chủ sở hữu trang web có thể đảm bảo rằng trang web của họ đáp ứng được yêu cầu cao về trải nghiệm người dùng và tìm kiếm, từ đó củng cố vị trí của mình trên thị trường kỷ cương web.
Cách kiểm tra và đo lường Core Web Vitals

Core Web Vitals là một tập hợp các chỉ số sức khỏe và hiệu suất trang web được Google đề xuất để đo lường trải nghiệm người dùng trên web. Để kiểm tra và đo lường Core Web Vitals của trang web của bạn, có một số công cụ hữu ích mà bạn có thể sử dụng. Hai công cụ phổ biến để kiểm tra Core Web Vitals là PageSpeed Insights và Google Search Console.
3.1 Công cụ PageSpeed Insights của Google
Công cụ PageSpeed Insights của Google cung cấp thông tin chi tiết về hiệu suất của trang web của bạn. Nó đánh giá các chỉ số Core Web Vitals bao gồm Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS). Để sử dụng công cụ này, bạn chỉ cần nhập URL của trang web và nhấp vào nút “Analyze”. PageSpeed Insights sẽ tạo ra một báo cáo với đánh giá và gợi ý cải thiện cho các chỉ số Core Web Vitals của trang web.
3.2 Google Search Console
Google Search Console cũng cung cấp thông tin về Core Web Vitals của trang web. Thay vì chỉ cung cấp báo cáo tổng quan, Google Search Console cũng cung cấp dữ liệu trực tiếp từ người dùng thực tế truy cập vào trang web của bạn. Bạn có thể kiểm tra các chỉ số Core Web Vitals của trang web trong phần Enhancements của Google Search Console. Điều này giúp bạn biết được trạng thái hiệu suất của trang web của mình từ góc nhìn người dùng thực tế.
Với sự giúp đỡ từ các công cụ PageSpeed Insights và Google Search Console, bạn có thể kiểm tra và đo lường Core Web Vitals của trang web của mình. Điều này rất quan trọng để đảm bảo trang web của bạn đáp ứng các yêu cầu về trải nghiệm người dùng và tối ưu hóa điểm số Core Web Vitals. Vậy, Core Web Vitals là gì và tại sao chúng quan trọng? Hãy tiếp tục tìm hiểu trong bài viết dưới đây.
‘Core Web Vitals là gì’ là một câu hỏi quan trọng được nhiều người đặt ra. Core Web Vitals là một tập hợp các chỉ số sức khỏe và hiệu suất trang web mà Google đề xuất để đo lường trải nghiệm người dùng trên web. Các chỉ số Core Web Vitals bao gồm Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS). Hiểu rõ khái niệm Core Web Vitals và cách đo lường chúng đóng vai trò quan trọng trong việc tối ưu hóa trang web của bạn và nâng cao trải nghiệm người dùng.
Các biện pháp tối ưu hóa Core Web Vitals

4.1 Tối ưu hóa tốc độ tải trang
Để tối ưu hóa tốc độ tải trang và cải thiện trải nghiệm người dùng, có một số biện pháp cần thực hiện. Đầu tiên, cần tối ưu hóa kích thước các tệp tin ảnh và video trên trang web để giảm thời gian tải về. Sử dụng các công cụ nén ảnh và video để giảm dung lượng mà vẫn đảm bảo chất lượng hiển thị. Thứ hai, cần tối ưu hóa mã nguồn và tăng cường cache của trang web để giảm thời gian tải trên các lượt truy cập sau. Sử dụng các công cụ như Google PageSpeed Insights để kiểm tra và tối ưu hóa tốc độ tải trang.
4.2 Cải thiện khả năng tương tác của trang web
Để cải thiện khả năng tương tác của trang web, cần chú trọng đến thời gian phản hồi và độ trễ. Để giảm thời gian phản hồi, cần tăng cường hiệu năng của máy chủ và tối ưu hóa mã nguồn. Đồng thời, cần sử dụng các kỹ thuật tải dữ liệu không đồng bộ bằng cách sử dụng Ajax hoặc Fetch API để tải nội dung cho phần trang web mà người dùng đang xem, mà không cần tải lại toàn bộ trang. Để giảm độ trễ, cần đảm bảo rằng tất cả các yếu tố trang web, bao gồm mã JavaScript và CSS, được tải ngay khi trang web được truy cập, và sử dụng các kỹ thuật như lazy loading để tải lần lượt các phần của trang web khi người dùng cuộn xuống. Tất cả những biện pháp này sẽ giúp cải thiện khả năng tương tác của trang web và tăng cường trải nghiệm người dùng.
Core Web Vitals là gì? Core Web Vitals là một tập hợp các chỉ số quan trọng để đánh giá trải nghiệm người dùng trên các trang web. Chúng bao gồm Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS). Việc tối ưu hóa Core Web Vitals là một yêu cầu quan trọng để đảm bảo trang web hoạt động mượt mà và đáng tin cậy cho người dùng.
Trước khi chúng ta đi đến kết luận, hãy cùng tìm hiểu về Core Web Vitals, một thuật ngữ quan trọng trong lĩnh vực phát triển web. Core Web Vitals là một tập hợp các chỉ số quan trọng mà Google sử dụng để đánh giá trải nghiệm người dùng trên website. Điểm số của Core Web Vitals được xác định dựa trên ba yếu tố chính, bao gồm tốc độ tải trang, khả năng tương tác và ổn định của trang web. Việc đảm bảo các chỉ số của Core Web Vitals đạt mức tối ưu là điều quan trọng để cung cấp một trải nghiệm tốt đối với người dùng.
Triển khai ý chính
Trong kết luận này, chúng ta đã xem xét về Core Web Vitals và tầm quan trọng của nó trong phát triển web. Đảm bảo rằng website của bạn đáp ứng đủ các yếu tố của Core Web Vitals là một bước quan trọng để cung cấp cho người dùng một trải nghiệm tốt. Tốc độ tải trang, khả năng tương tác và ổn định của trang web là những yếu tố quan trọng cần được lưu ý. Việc tối ưu hóa website của bạn để đáp ứng các chỉ số của Core Web Vitals sẽ giúp bạn có thể tăng cường tương tác với người dùng, tăng khả năng tiếp cận và giữ chân khách hàng.
Để triển khai ý chính này, chúng ta cần bàn thêm một số chi tiết và ví dụ cụ thể để minh họa. Cụ thể, chúng ta có thể đề cập đến việc tối ưu hóa hình ảnh, giảm thiểu số lượng request và sử dụng caching để cải thiện tốc độ tải trang. Cũng như đảm bảo rằng trang web của bạn có thể hiển thị mượt mà trên các thiết bị khác nhau và bảo đảm tính ổn định của từng trang.
Tổng kết lại, Core Web Vitals là một yếu tố quan trọng trong việc cải thiện trải nghiệm người dùng trên website. Bằng cách đảm bảo rằng website của bạn đáp ứng các chỉ số của Core Web Vitals, bạn có thể tăng cường tương tác với người dùng và giữ chân khách hàng.
- Khám phá ý nghĩa và cách hoạt động của Search Engine là gì
- Referral Traffic Là Gì – Tìm Hiểu Về Khái Niệm Và Tầm Quan Trọng Trong SEO
- Dịch vụ Entity
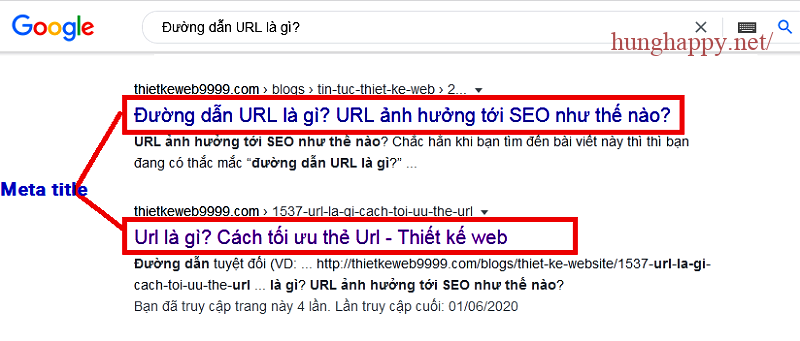
- Tìm hiểu về Meta Title là gì – Định nghĩa, vai trò và cách tối ưu hóa
- Google Ads là gì? – Khám phá Tất cả những gì bạn cần biết về Nền tảng Quảng cáo Google
Bài viết cùng chủ đề:
-
Khám phá ý nghĩa và cách hoạt động của Search Engine là gì
-
SERP Features Là Gì? Hướng Dẫn Chi Tiết Về Các Tính Năng SERP
-
User Engagement là gì – Hiểu về khái niệm và vai trò quan trọng trong chiến lược marketing
-
Xây dựng backlink hiệu quả cho Podcast – Cách tối ưu hóa SEO và phát triển khả năng tìm thấy
-
Guest Post là gì? Hiểu rõ khái niệm và lợi ích của việc đăng bài Guest Post
-
Content Pillar là gì – Tìm hiểu khái niệm và tầm quan trọng trong chiến lược SEO
-
Tìm hiểu về Meta Title là gì – Định nghĩa, vai trò và cách tối ưu hóa
-
Evergreen Content là gì – Bí quyết tạo nội dung bền vững và tối ưu hóa SEO
-
Hiểu rõ Heading là gì và vai trò quan trọng của nó trong SEO
-
Mật độ từ khóa trong SEO – Khám phá ý nghĩa và cách tối ưu hóa
-
Lỗi 404 Not Found là gì – Tìm hiểu khái niệm và cách xử lý lỗi trang không tồn tại
-
SEO Copywriting là gì và tại sao nó quan trọng trong chiến lược SEO của bạn
-
Allintitle là gì – Tìm hiểu về công cụ SEO quan trọng để tối ưu trang web
-
Long Tail Keyword
-
Schema là gì? Tìm hiểu về khái niệm và ứng dụng Schema trong SEO
-
Đã hiểu rõ về Topic Cluster